SyntaxHighlighter導入できるかテスト
久しぶりの更新。
なにやら60日更新しないと広告が表示されるようになっている。これは、かっこ悪い。
ええと、最近androidをいじくっている。でもって、そのコードをブログに載せるかなと思ったのであるが、どうせなら「かっこよく」張り付けたいと思い「SyntaxHigtlighter」なるものを導入しようと思った。
Background Photos 100% For Free to Download | Wallpapers.com
Download and use Free Background Photos. Browse the selection of free beautiful background photos submitted by our community of talented contributors and compl…
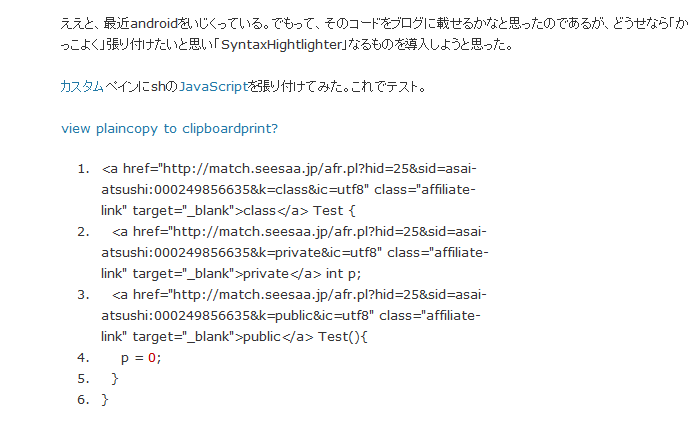
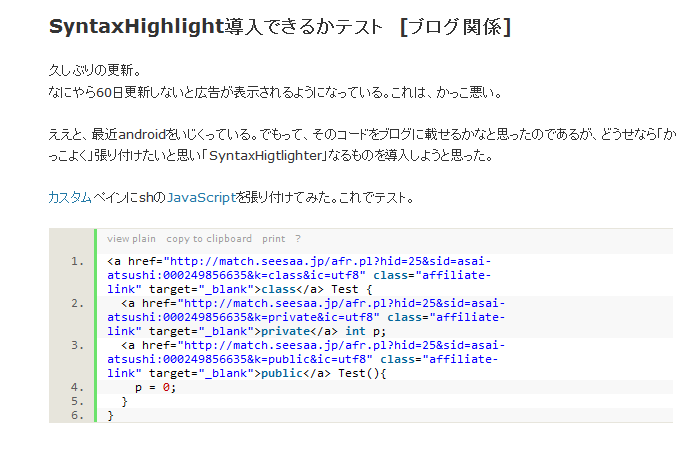
カスタムペインにshのJavaScriptを張り付けてみた。
貼り付けるコードは、以下。これでテストしてみる。
どうでしょうか。

見事に失敗。
dp.SyntaxHighlighter.HighlightAll('code');
でJavaScriptのコードを実行してやらないとだめっぽい。idがcodeのオブジェクトが変換の対象(nameかも)。
カスタムペインの最後にこれを追加。

お、行番号が出た。しかし、ハイライト部分がまだ変。
CSSも必要なのか。SyntaxHighlighter.cssファイルの内容をカスタムペインに突っ込んでみる。

よく見る感じにはなったが、やっぱりハイライト部分が変なリンクになっちゃっている。これは?
これは、どうもキーワードで広告に変換されちゃっているのね。ブログの設定で広告を表示しないに変更。
class Test {
private int p;
public Test(){
p = 0;
}
}
見事に表示できた。
printとか?のコントロールが不要な場合は、classにnocontrolsを付ければいいらしい。
class="java:nocontrols"としてみる。
class Test {
private int p;
public Test(){
p = 0;
}
}
投稿者プロフィール

-
システムエンジニア
喋れる言語:日本語、C言語、SQL、JavaScript